What is website caching?
Suppose we have a WordPress website consisting of its template and various plugins. In that case, we need to know that every time a user visits one of our pages, a series of internal processes begin to occur on the server. Happens where questions are asked from the database. Data and other tasks until it produces the final HTML file that is displayed to the user.
Caching involves temporarily saving HTML files displayed to the following uses of each of our pages that request the same page. That way, the server doesn’t have to repeat the entire process to write the page, which speeds up the speed at which the user is shown.
To accomplish this task, we are looking at configuring the WP Fastest Cash Plugin, a WordPress repository with over a thousand active installations and an average rating of stars. I am in a perfect position.

To test, I have a tested WordPress on my server. I have installed Avada with a simple SEO theme and some plugins (WooCommerce, Orion for WooCommerce, Cookie Notes, Pinpoint Booking System, and Conditional discount for Avada Connect (WooCommerce).
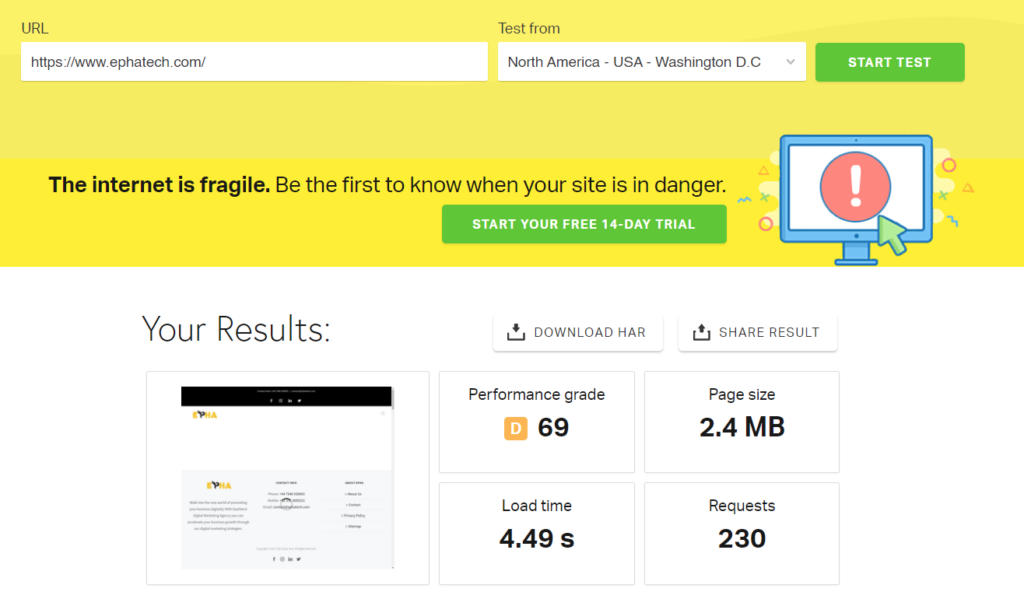
Testing with the Pingdom Tools tool without caching the web gives me the following results:

True, these are promising results. There is still not much content on the page and very light in the birth templates, but of course, we can do better with web caching.
The below steps are technical, so it’s better to take the WordPress Development Service from a reliable Agency before diving into it.
After installing the WP Fastest cache, we go into its configuration and start activating the first options.
The first step is to activate the cache system.
Preload: Pages are not cached until they reach someone, but if we want to pre-cache the entire web before visiting it, we can enable this option. Yes, this will increase the server and its load. This can affect the overall performance of the web.
Connected users: It will also provide a cached version of the web to connected users, including administrators, editors, etc. There may be a problem showing them the cached version on membership websites where there are sections specific to users because if we upload some content in these sections, they will not see it until the next caching cycle.
Mobile: This option is only enabled for websites with two versions (desktop and mobile). Responsive templates that match the screen size should not be encouraged.
Empty The Cache When Adding or Editing Content
Let’s see what options we have when adding or editing content on the web:
New entries: When we write a new entry, we can clear the cache for the entire site or just for the homepage and archive pages.
I suggest the second option: When we publish an entry while the current caching cycle is running, it will not appear in our blog section or the category or the tag list because these pages are also protected.
So when we publish a new entry, we can only clear the cache of those pages so that the latest entry appears.
As with new entries, we can apply the same procedure when updating entries:
Minimization Options
The plugin also allows minimal options. Among them:
Minimize HTML and CSS: Minimize HTML and CSS code by eliminating spaces, blank lines, and comments.
Merge CSS and JS: Merge all CSS and JS files and merge them into one file. This option is more delicate depending on which templates or visual builders such as Element, Dewey, Fusion Builder…
If we want to enable these options, we have to see that once the web is implemented. How it behaves, and if we notice design errors or effects that stop working, leave it inactive.
Compression and Browser Cache
GSP: This function depends on the server that supports GSP compression. If we enable it, we will reduce the size of the HTML files sent by the server to the user’s browser, allowing loading. Speed will improve.
Browser Cache: Enabling this option will force the browser to download the most static files from our users’ visited pages, such as images, CSS, JS … Once they go to the web, the loading time will be much shorter.
Disable Emojis: Here is an emoji file that replaces expressions such as:
In graphic emojis ???? ان ???? If we are not using these emojis, we can disable them to load time.
After implementing all these options, we once again perform a Pingdom Tools test, and it returns.
As we can see, the improvement is not very important because the data was already good, but if we had initial data like 3MB pages and 3 seconds load time, the gain would be more significant. Will be.
Thanks to the cache, the server will work much more comfortably without having to process or query the database on each visit.
Clear the cache
In the following options tab, we can empty the stored cache whenever we want.
If we have edited any CSS or JS files, we can recreate the CSS / JS to make the changes effective.
The second option available is to set boundary rules, indicating how often our entire site’s cache should be recreated or a specific page. Here it depends on the speed at which you update your website. If you upload content daily, you can set the cache limit in a few hours, but if you periodically (1 per week) or two times) you can keep up to date. Cache no problem for some days.
Exclude
This section allows us to exclude any page or entry from the search manually.
WooCommerce Compatibility
WooCommerce Pages: WP Fastest Cache is fully compatible with WooCommerce. The Cart (Checkout) or My Account (My Account) page is automatically recognized and removed from the caching system.
Cart widget: If you use the AJAX method to update the cart, caching should be no problem. But if you use PHP to update the cart, it generates a cookie which we have to remove from the cache shown in the picture.
Finally, WP Fastest Cache is also compatible with extensive CDN services such as Photon or Cloudflare.
The PRO version of the plugin has many more benefits, but its free version is more than enough for standard configurations in most cases.
And best of all, after just 5 minutes, you can start the entire caching system of your website without considering the many technical capabilities and advanced functions that you may not be aware of.
If you like the article, consider sharing it.
This article may contain Technical things that do not work correctly in your WordPress version or may be incompatible with your template or plugins. Use it at your own risk, or take a WordPress Development Service from a reliable agency and always make a copy of your files before editing them.
Omer Khan is an Entrepreneur and Writer. I’m writing in the Digital Marketing niche for almost 5+ years.

0 Comments