Learn the basics of web app architecture. In this post, you can find web application architecture types, components, and ways to create web app architecture.
Starting a new web project, you should pick the right architecture. It determines all the logic of app development, the elements’ interactions, and functionality. So, the question arises — how to choose the web application architecture?
In this guide, you’ll learn the fundamentals of web app architecture, including components and types.
What Is a Web App Architecture?
Web app architecture defines the relationships and interactions between the app components like middleware systems, user interfaces, and databases. The primary goal is to make sure that all the elements work together correctly.
The logic is straightforward — when a user types a certain URL in the browser and presses ‘Go’, the browser requests to the server. It responds within seconds and shows the required web page.
Mind that response time should be short. Otherwise, the user will leave your website.
How Does Web App Architecture Work?
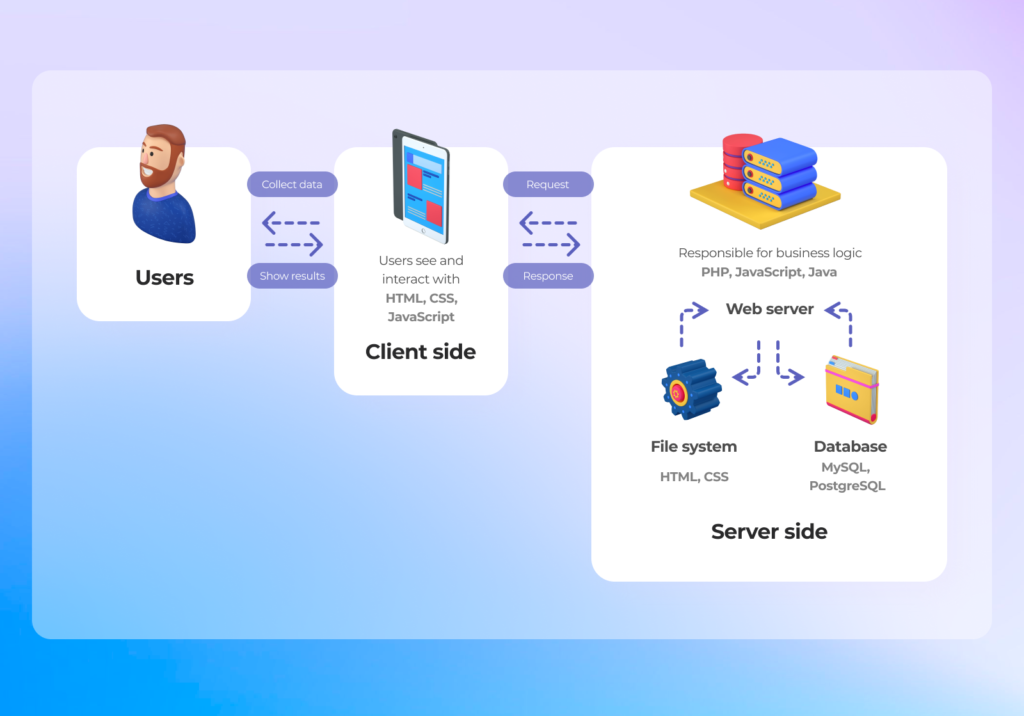
Web applications tend to consist of two sides — client and server.
The client-side or front-end is a visual part of the app and customers can see and interact with it. The client’s side code responds to the users’ requests. The server-side or back-end isn’t visual for users; it’s responsible for business logic and reacting to HTTP requests. Working correctly, client and server sides create a web app architecture.
Web Application Architecture: Components and Layers
To understand web application architecture better, it’s required to discuss components and layers.
Must-Have Components
Web architecture usually has UI/UX and structural components.
UI/UX components
UI/UX components mean all the elements included in the interface like activity logs, dashboards, notifications, settings, and more. They are part of the interface layout of the web app.
Structural components
Structural components can be divided into client and server sides.
- The client component is made with HTML, CSS, or JS. It exists in the users’ web browser, so there is no need for an operating system or device-related adjustments. The client component represents the app’s functionality to the app users.
- The server component is usually built with Java, .Net, NodeJS, or Python. The server has two parts — app logic and database. The first one is the control center of the web app. The database is responsible for storing all the information.
Layers to Consider
Let’s discuss four layers of web applications:
- Presentation layer. PL shows the user interface and makes user interaction simpler. The presentation layer has various UI components to render and show data for users. The user process components set the user interactions. PL offers all the required information to the client’s side. The Presentation layer focuses on getting input data, processing users’ requests, sending them to data service, and showing the results.
- Data service layer. DSL transmits data processed by the Business logic layer to the Presentation layer. As a result, data is safe since the business logic is isolated from the client-side.
- Business logic layer. BLL focuses on the proper information exchange. The business logic layer defines the logic for business operations and rules.
- Data access layer. DAL provides simplified access to data stored in persistent storage like binary and XML files. The data access layer also manages CRUD operations — create, read, update, delete.
Types of Web App Architecture
There are five widespread types of web application architecture. They are divided based on the way how the app logic is shared between the client and server sides.
Single-Page App or SPA
SPA stands for a website or web app that downloads all the required information at the time you enter the page.
Single-page apps have one significant benefit. They tend to deliver a fantastic user experience since users don’t waste time seeing web pages reloading.
Software engineers create single-page web apps using a bunch of JavaScript frameworks like Angular, React, and more.
Multi-Page App or MPA
Multi-page applications are more widespread on the Internet since all the websites used to be MPA in the first place.
However, now companies choose MPA if they need an extensive website (like eBay). It allows reloading a web page to load or send information from/to a server in the users’ browsers.
Microservices Architecture
Let’s compare the microservice architecture with a monolithic one.
The traditional or monolithic architecture of a web application consists of three parts — a database, a client-side, and a server-side. It means that back-end and front-end logic and other background tasks are generated in one codebase. To change or update the app, software engineers have to develop and deploy the whole stack.
As for microservices, this approach allows making a web app from a combination of small services. Software engineers develop and deploy each architecture component separately.
Microservices architecture is more profitable for large and complex projects since services can be changed without damaging other blocks.
Serverless Architecture
This web app architecture makes an app developer use a third-party cloud infrastructure services provider for outsourcing server and infrastructure management.
What does it mean?
Having a web app on the Internet, developers should manage server infrastructure (virtual or physical), operating system, and other web server hosting processes. Cloud providers like Amazon or Microsoft offer virtual servers. It allows the elimination of physical hardware concerns.
Progressive Web Apps or PWA
Progressive web applications have become mainstream these days. These solutions allow web-based platforms to have benefits for mobile devices. PWAs offer a bunch of cool features like push notifications, offline access, and an opportunity to install an app on your home screen.
To create a PWA, engineers tend to utilize ‘web programming languages like HTML, CSS, and JavaScript. If the app uses devices’ features, you’ll have to use extra APIs — NFC API, Geolocation API, Bluetooth API, and so on.
How to Create Web App Architecture
Web application architecture simplifies the development process. Of course, it’s better to cooperate with a qualified web development team to design architecture that is easy to scale, modify, test, and debug.
The web app architecture should be:
- Efficient
- Flexible
- Easy to test
- Reusable
- Well-structured
- Extensible
WordPress as a Web Application Framework
To make the development process easier, software engineers tend to use various frameworks. One of the most widespread for web development is WordPress.
Why should you choose WordPress?
- This framework was made for blogging platforms, so it has a functional content management system (CSM). It’s easy to add and edit content via a WYSIWYG editor. It’s possible to create custom menus or navigation systems without coding.
- WordPress offers more than 27,000 free plugins. As a result, you can save time and money developing your solution.
- Built on PHP, JavaScript, and MySQL, WordPress provides a bunch of cool opportunities for completing various tasks.
- Let’s face the biggest WordPress advantage — it’s free of charge. Creating a website with WordPress, you have to pay only for hosting.
Creating web app architecture has a lot of aspects for consideration.
If you want to make a small platform, you can use frameworks like WordPress. However, in the case of developing complicated solutions, it’s better to hire qualified and experienced developers.

Interesting, thanks for sharing!