For the BuddyForms Plugin we are in need of a Date and Time Picker Form Element. That’s why we are searching for a nice looking and easy to use Date and Time Picker.
BuddyForms is used on normal screens like desktops and laptops and also need to work nice on mobile. It’s important for us that the Date and Time selector is easy to use on all screen sizes.
After doing a short research we realised that it’s not an easy choice. There a many different Data and Time picker out there and I want to be careful selecting the right one. That’s why I decided to write this article, describe the once I have found and ask you for your opinion.
Which is the right Date and Time Picker. Which one should we use in the BuddyForms Plugin?
1. jQuery Time Picker Add-on
This jQuery Add-on is used by many plugins and a powerful solution. We use it right now in the BuddyForms plugin. But it lacks in responsive/mobile and we need something which works great for all screens. That’s why we search for something new.
Anyway it’s still a great Add-on.
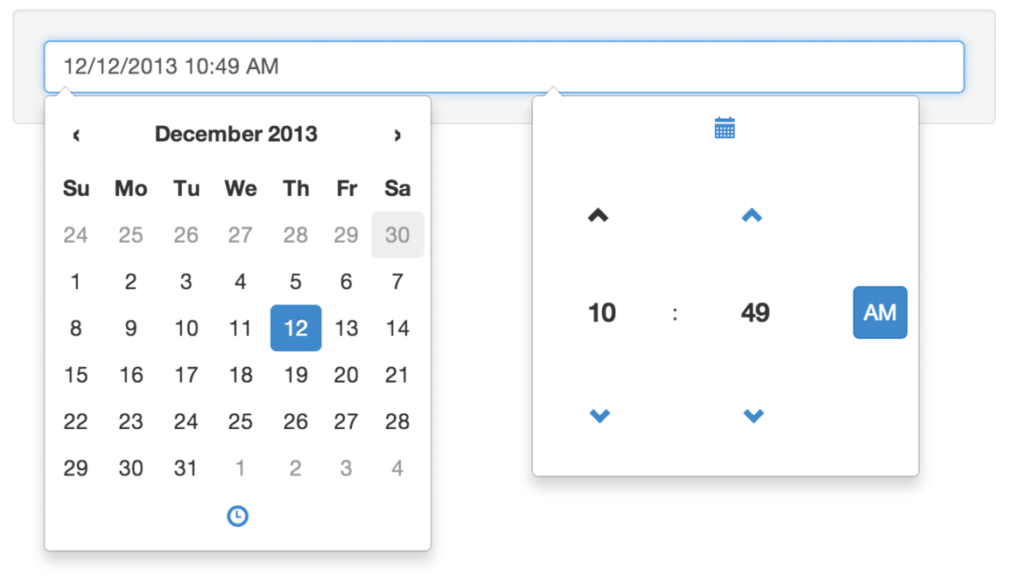
2. Bootstrap 3 Datepicker v4
Bootstrap 3 Date Picker v4 looks really promising. It is build for mobile but looks nice on all devices and screen sizes. It’s build on GitHub and has over 60 contributors. The development looks quite fast and the Add-on is already available in version 4. The documentation is extensive and comes with a great demo to see the Data and Time Picker in action.
The usability is nice and easy but the time selector is hidden behind an icon and it can be confusing. It also need quite a lot of resources and I think it only make sense for Bootstrap themes.
GitHub | Documentation and Demo
3. jQueryMobile – DateBox
DateBox is a jQueryMobile plugin that works perfect on mobile. It comes with an extensive documentation and has a great demo to show the possibilities. It has many options to configurate the look and feel. There are 31 contributors so far, 11 issues and 3 new pull requests. It has a clean css and all js can be loaded separately.
GitHub | Documentation and Demo
4.Pickadate.js
Pickadate is a really mobile-friendly, responsive and lightweight jQuery date & time input picker. But this is the point. It is 100% designed to be used for mobile and I do not think that the time select field will be nice on lager screens. It is a scrollable timeline to pick your time. It can be displayed in many different formats. If I would only search for a mobil solution, pickadate.js would be definitely my choice.
It has over 5000 stars on Github and is in a rapid development. There a are 77 issues and 7 pull request right now and the css and js is clean and lightweight.
GitHub | Documentation and Demo
5. xdan/datetimepicker
xdan/datetimepicker is the last Date and Time Picker I have tested. It is also build with jQuery and can be used on mobil. But it does not look so nice as the others. It looks more like the default jQuery calendar with a timeline on the site which can be scrolled also on touch devices.
GitHub | Documentation and Demo
Conclusion
We want BuddyForms to work with all themes and load as less css and js to have it run nicely. I like the Bootstrap 3 Datepicker v4 a lot, but I’m afraid, it will be a big overhead. A BuddyForms Form should not load the complete Bootstrap CSS just to display a Data and Time Picker.
We need something lightweight and functional.We need to make sure it will not brake someones design and just work. Right now jQueryMobile – DateBox looks promising to me. I’m looking forward to get some feedback from you.
Did you use one? Or did I miss one you like? Which is the best in your opinion? Let us know.








0 Comments